NumberBox(数值输入框)
扩展自$.fn.validatebox.defaults。使用$.fn.numberbox.defaults重写默认值对象。
数值输入框是用来限制用户只能输入数值型数据的。他可以转换一个输入的元素到其他类型,比如:数字、百分比、货币等。更多的输入类型定义依赖于'formatter'和'parser'函数。

依赖关系
用法
使用标签创建数值输入框。
- <input type="text" class="easyui-numberbox" value="100" data-options="min:0,precision:2"></input>
使用Javascript创建数值输入框。
- <input type="text" id="nn"></input>
- $('#nn').numberbox({
- min:0,
- precision:2
- });
属性
数值输入框的属性扩展自validatebox(验证框),数值输入框新增的属性如下:
| 属性名 |
属性值类型 |
描述 |
默认值 |
| disabled |
boolean |
是否禁用该字段。 |
false |
| value |
number |
默认值。 |
|
| min |
number |
允许的最小值。 |
null |
| max |
number |
允许的最大值。 |
null |
| precision |
number |
在十进制分隔符之后显示的最大精度。(即小数点后的显示精度) |
0 |
| decimalSeparator |
string |
使用哪一种十进制字符分隔数字的整数和小数部分。 |
. |
| groupSeparator |
string |
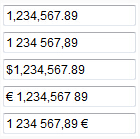
使用哪一种字符分割整数组,以显示成千上万的数据。(比如:99,999,999.00中的','就是该分隔符设置。) |
|
| prefix |
string |
前缀字符。(比如:金额的$或者¥) |
|
| suffix |
string |
后缀字符。(比如:后置的欧元符号€) |
|
| filter |
function(e) |
定义如何过滤按键,当返回true时则允许输入,反之禁止。(该属性自1.3.3版开始可用) |
|
| formatter |
function(value) |
用于格式化数值的函数。返回字符串值以显示到输入框中。 |
|
| parser |
function(s) |
用于解析字符串的函数。返回数值。 |
|
事件
| 事件名 |
事件参数 |
描述 |
| onChange |
newValue,oldValue |
当字段值更改的时候触发。 |
方法
数值输入框的方法扩展自validatebox(验证框),数值输入框新增或重写的方法如下:
| 方法名 |
方法参数 |
描述 |
| options |
none |
返回数值输入框属性。 |
| destroy |
none |
销毁数值输入框对象。 |
| disable |
none |
禁用字段。 |
| enable |
none |
启用字段。 |
| fix |
none |
将输入框中的值修正为有效的值。 |
| setValue |
value |
设置数值输入框的值。
代码示例: $('#nn').numberbox('setValue', 206.12);
|
| getValue |
none |
获取数值输入框的值。
代码示例: var v = $('#nn').numberbox('getValue');
alert(v);
|
| clear |
none |
清楚数值输入框的值。 |
| reset |
none |
重置数值输入框的值。(该方法自1.3.2版开始可用) |
>